When I wrote my last article on Grub Configuration I found a lot of people wanting to use GRUB Themes. Many people said it was too complicated so I will try to cover a basic theme to get you started.
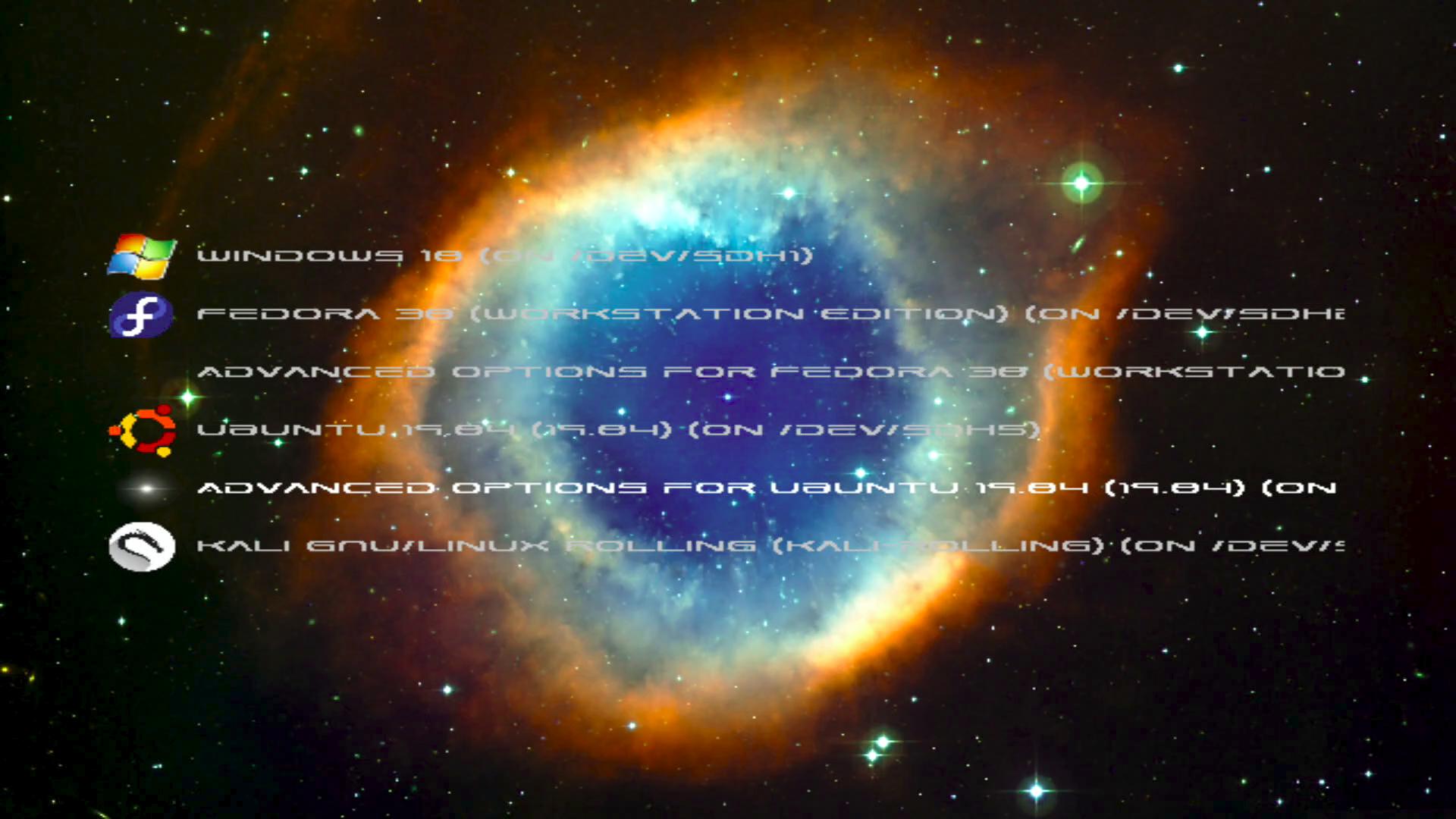
Looking at Figure 1 you can see a basic one that I made which we will go over how to make. From these instructions you can make many variations.

FIGURE 1
Basically, these themes are similar to the basic GRUB menu only with a few differences. We have the same ability for a background image as well as fonts (I will go over the process of adding fonts). We can add a highlighter to the selected item in the menu so it is more than simply highlighted. We can add icons to the specific Operating Systems. We can also add a timed progress bar for the countdown to when the default OS is chosen.
Picking a Theme
Your first task is to pick a theme to use for your GRUB Menu. From the example I showed in Figure 1 you can see that my choice was Space. My background is a Helix Nebula, also call the ‘Eye of God’. I found that using a large resolution image improves the quality of the image. The Helix Nebula is an image that is 4K or 3840x2160 pixels. The image will be scaled down for lower resolution monitors. My laptop supports 1366x768 and the image looks extremely nice. On another system my resolution is 1920x1080 pixels and the image still looks good. If I use a background image, which is 1920x1080, then it comes out not looking too great depending on the picture.
Before you definitely decide on a Theme you need to make sure you can find a proper background image. Be aware of colors and brightness of the picture. Text will need to be placed on the image so you must have a text color that will not blend in too much and not be visible. In most cases a darker background is best.
Fonts
Fonts are not always an easy pick. The font needs to be readable as well as pertinent to the theme.
I look for my fonts at dafont.com. For my Space theme I found a font called ‘space age.ttf’.
Once you have found a font you need to convert it to be used by the GRUB menu. GRUB has a utility called ‘gru-mkfont’. The syntax is as follows:
sudo grub-mkfont --verbose --range=0x20-0x7E --size=## --output=filename.pf2 filename.ttf
Let’s look over these parameters to make them more clear.
--verbose – displays more information which is needed
--range – specifies the hexadecimal range of characters to place into the converted font file. The above range will copy all letters, numbers and punctuation keys on the keyboard
--size - the size of font to be output. I recommend using the size value in the output filename
--output – the output filename
filename.ttf – the input file containing the font to be converted
For the ‘Space Age.ttf’ file the command would be:
sudo grub-mkfont --verbose --range=0x20-0x7E --size=36 --output=SpaceAge-36.pf2 "space age.ttf"
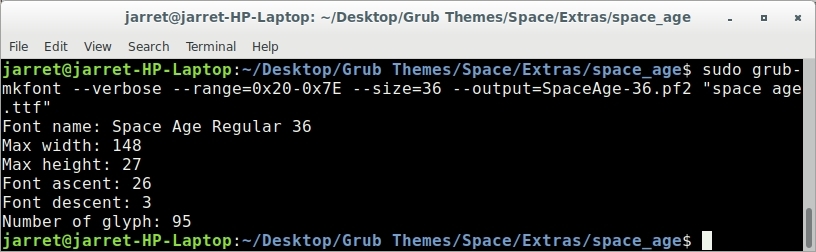
As you can see I included the size value in the output filename. After running the command the verbose output is shown in Figure 2.

FIGURE 2
The name used to reference the font is shown as the ‘Font Name’ in the output. In this case it would be ‘Space Age Regular 36’.
NOTE: If the fonts do not stand out enough then you can also use the parameter ‘--bold’ to make the font bold. You can also make an output for regular and bold and use them both. One could be used as the regular font for the items while the other is used for the selected or highlighted item.
From the output shown in Figure 2 you can also see that the max height is 27. We specified a size of 36 but the font is actually a little short of the actual 36. Keep the font size in mind for later.
Another font you need is one for the Terminal. When an item has been selected and the Terminal appears it will use this font, if anything is displayed. The default font usually used is ‘Gnu Unifont Mono Regular 16’. I will add the sample theme we are creating at the end of the article and this font is included with the file being ‘mono.pf2’.
NOTE: I tend to make a ‘pf2’ font for the sizes of 10, 12, 14, 24 and 36 in case you need to vary the font size. Each font file can take up from 2-10 KB depending on the font size.
Images
We already discussed the background image but there are two more we need to cover. One is an individual image while the other is a set of images.
The individual image is an image used to place over or next to the selected item. As you change your selected boot item, up or down, the highlighted item is changed. In my Space theme the image I use is a star-burst. I found an image and changed the black background to transparent using GIMP. You can see it in Figure 1 on the left side of the fifth line between Ubuntu and Kali.
The set of images used are Linux OS icons with a transparent background. These icons are not needed, but are added to the left of the menu item. You can see in Figure 1 the icons for the Operating Systems shown for Windows, Fedora, Ubuntu and Kali.
NOTE: I did scroll down to get to these so the OS icons would be shown better. There is no scroll bar but it can be added. I left it out since it looks awkward in the Space theme.
Putting it All Together
Now we need to make this all work together and be a Theme.
To start create a directory and place the background image (named ‘Background.png’). The filename doesn’t matter but the file format does.
NOTE: See the article ‘Grub Configuration’ on PNG file formatting for GRUB.
Covert your fonts and place the ‘pf2’ file in the Theme folder you created.
Create a highlight image file like my star-burst and place it in the folder. Name it ‘selected_c.png’. Again, the filename doesn’t matter but it will be easier when using the ‘theme.txt’ file as follows:
# Space grub theme
desktop-image: "Background.png"
title-text: ""
terminal-box: "terminal_box_*.png"
terminal-font: "Gnu Unifont Mono Regular 16"
+ boot_menu {
left = 5%
width = 90%
top = 25%
height = 50%
item_font = "Space Age Bold 36"
item_color = "#bbbbbb"
item_height = 32
item_icon_space = 8
item_spacing = 2
selected_item_font = "Space Age 36"
selected_item_color= "#eeeeee"
selected_item_pixmap_style = "select_*.png"
icon_height = 32
icon_width = 32
scrollbar = false
scrollbar_width = 20
scrollbar_thumb = "slider_*.png"
}
+ progress_bar {
id = "__timeout__"
left = 5%
top = 85%
height = 20
width = 80%
font = "Space Age Bold 14"
text_color = "#000"
fg_color = "#888888"
bg_color = "#fff"
border_color = "#fff"
text = "@TIMEOUT_NOTIFICATION_LONG@"
}
Theme.txt File
The ‘theme.txt’ is a very vital part of bringing everything together. Copy the above and save it as ‘theme.txt’ in the folder you created.
NOTE: I will include the compressed folder named ‘Space’ at the end of the article. You can download it or copy the text and change it as you need.
Let’s look at the first five lines:
# Space grub theme
desktop-image: "Background.png"
title-text: ""
terminal-box: "terminal_box_*.png"
terminal-font: "Gnu Unifont Mono Regular 16"
The first line is a comment since it starts with a ‘#’. The line is simply my comment of the theme name.
The second line specifies the image for the background. Here you can specify whatever filename you choose. It is best to use a PNG file though. Remember that all filenames are case-sensitive.
The ‘title-text:’ lets you specify a title to be placed on the top of the screen. I left this one blank since I was not going to use one. If you do use one you can use ‘title-font:’ to specify a font (which includes size) as well as ‘title-color:’ for its color.
NOTE: The color is specified as Red, Green, Blue (RGB) in hexadecial (#rrggbb) or in decimal (rrr, ggg, bbb). So red is ‘#ff0000’ or ‘255, 0, 0’. Purple would be ‘#ff00ff’ or ‘255, 000, 255’.
The last two lines go together ‘terminal-box:’ and ‘terminal-font:’. The Terminal box is made up of the files which start with ‘terminal_box_’ and are nine PNG images which are placed into a box shape to fill the screen. The boxes are stretched out if they do not fit exactly. These boxes are mainly black. The font used for the Terminal is the ‘Gnu Unifont Mono Regular 16’. If you download the file then the filename is ‘mono.pf2’.
NOTE: If you have a pf2 file which you do not know the name or font size to specify you can open the file with Libre Office Writer. The name you use to reference the font is easily read in the first line surrounded by gibberish. Do not change the file only use the program to read the reference name.
The next line of ‘theme.txt’ is the line ‘+ boot_menu {‘. It starts with a ‘+’ to specify that it is an element. Everything enclosed in this section by the brackets ‘{}’ will give information on boot menu itself. The items we are looking at are:
left = 5%
width = 90%
top = 25%
height = 50%
item_font = "Space Age Bold 36"
item_color = "#bbbbbb"
item_height = 32
item_icon_space = 8
item_spacing = 2
selected_item_font = "Space Age 36"
selected_item_color= "#eeeeee"
selected_item_pixmap_style = "select_*.png"
icon_height = 32
icon_width = 32
scrollbar = false
scrollbar_width = 20
scrollbar_thumb = "slider_*.png"
The first four lines specify the area that the GRUB menu will use. The starting point is the top left corner of the screen. The menu starts over 5% of the screen then the area is 90% of the screen. This means it starts 5% to the right of the corner and leaves the last 5% unused as well. The top starts from 25% down and has 50% of the screen after that.
The font is ‘Space Age Bold’ at a size of 36 pixels. The color is a light gray.
The height allowed for the font is 32 pixels even if the font does not use it. The ‘item_spacing’ is set at 2 pixels between the bottom of the font to the top of the lower font.
The ‘item_icon_space’ is the space between the icon and the text. It is measured in pixels.
The ‘selected_item’ options sets the visual parts of the highlighted item which is changed by using the arrow keys. The ‘selected_item_font’ can be bigger so the selection seems to grow. I left it the same size and only changed the color. The ‘selected_item_color’ specifies the color of the selected item. I made it a brighter gray (nearly true white) to literally highlight the item.
The ‘selected_item_pixmap’ is the image used to designate the highlighted item. In my case I used the star-burst. The star-burst is to the far left but it can be anywhere in the row. I used a PNG file with a size of 3840x255. The 3840 pixel width allows the image to cover the whole screen. If you use a small width it will be stretched. By specifying a wider width it will not stretch the image and distort it. A height of 255 pixels is the height of the item. Be sure to make the background transparent or it will show up as well. Make sure to name them what matches the filename for the option, in this case ‘selected_c.png’.
The icon height and width specify the icon being displayed to the left of the item based on the OS. The images in the ‘icons’ folder are all 32x32 and have transparent backgrounds. You can make your own and exchange them. If you do not want to use them then simply delete the ‘icons’ folder from the directory.
The scrollbar information makes up the last three items of the boot element. The ‘scrollbar’ option is set to ‘false’ so no scrollbar is displayed. If you want a scrollbar you can change it to ‘true’. The ‘scrollbar_width’ designates the pixel width. In this case the width is set at 20 pixels if it were displayed. The image used for the scrollbar is specified by the option ‘scrollbar_thumb’. You can edit the three scrollbar images ‘slider_n.png’, ‘slider_c.png’ and ‘slider_s.png’. The designation is North (top), Center (middle) and South (bottom). The three are placed together to create a single scrollbar.
At this point, this is all you need to create the menu. The last item which can be implemented is a Progress Bar.
Progress Bar
For some users the Progress bar can be very important. This is a progress bar which shows the amount of time remaining before the default item is launched.
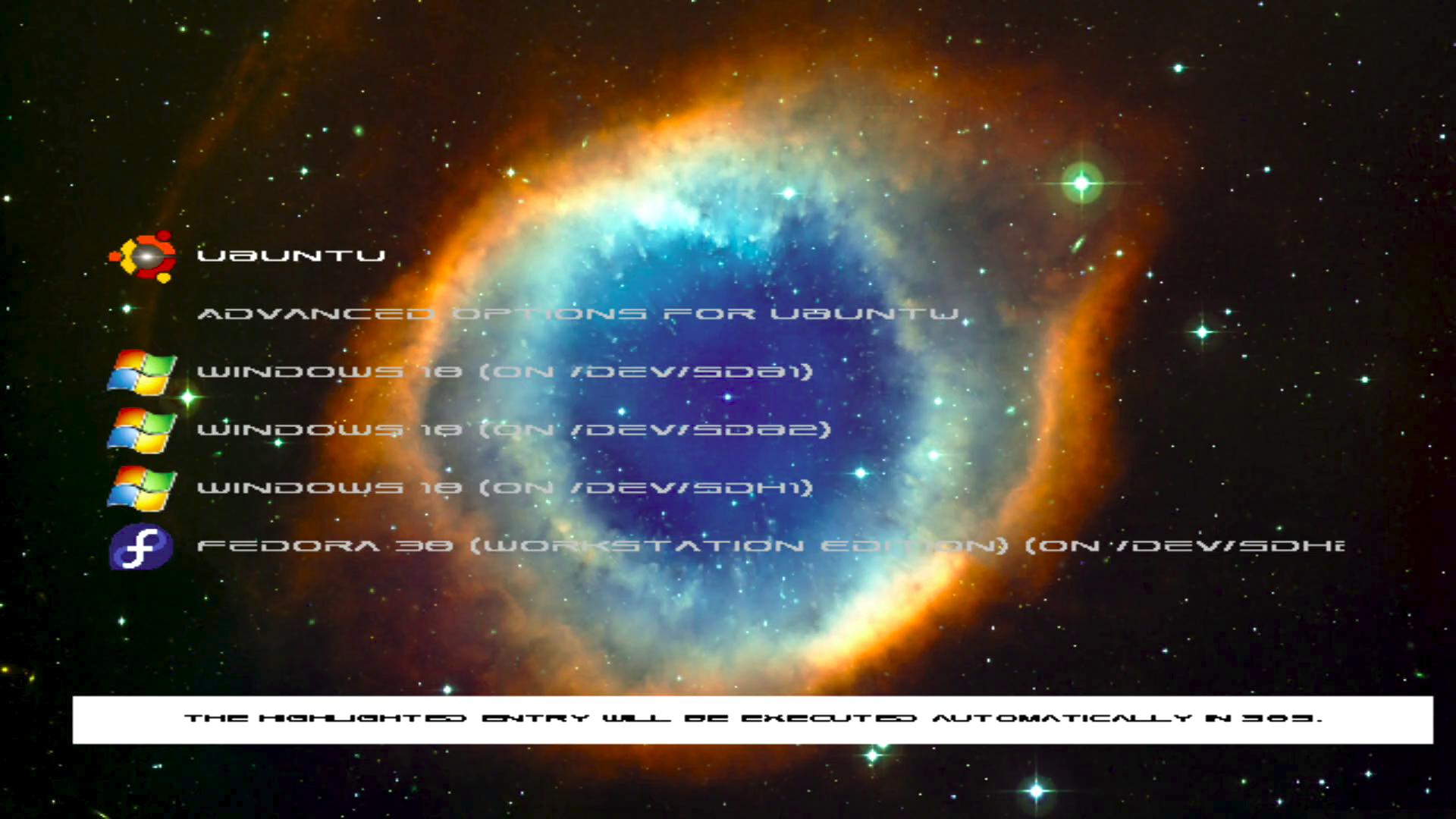
You can see the progress bar at the bottom of the image in Figure 3. You should also note that the star-burst is in the center of the Ubuntu icon.

FIGURE 3
The last element contains the information to set up the progress bar:
+ progress_bar {
id = "__timeout__"
left = 5%
top = 85%
height = 20
width = 80%
font = "Space Age Bold 14"
text_color = "#000000"
fg_color = "#888888"
bg_color = "#ffffff"
border_color = "#ffffff"
text = "@TIMEOUT_NOTIFICATION_LONG@"
}
To display the elapsed time the option for ‘id’ must be set to “__timeout__” or it won’t work.
The left, top, height and width options are used to place the progress bar on the screen. Here the height is designated as 20 pixels.
The text in the progress bar is displayed in the specified font ‘Space Age Bold 14’.
NOTE: Be sure to test the sizes to make sure that everything remains legible, nothing overlaps or goes off the screen.
The text color is black (fg_color) on a background of medium gray (bg_color) which matches the border color.
The text displayed in the progress bar is signified by the ‘text’ option. The valid options are:
@TIMEOUT_NOTIFICATION_LONG@ - "The highlighted entry will be executed automatically in Xs."
@TIMEOUT_NOTIFICATION_MIDDLE@ - “Xs remaing.”
@TIMEOUT_NOTIFICATION_SHORT@ - “Xs”
You can change the value as you need for your personal preference.
Making it Work
Now that you have everything in your folder which is needed for GRUB to make your theme you can put it all in place.
There are four things to do to make your theme work.
First you need to copy your folder to ‘/boot/grub/Themes/’. In my example I used the folder named ‘Space’ for my space theme.
Secondly you need to go to /etc/grub.d/ and remove the executable permission from ‘05_debian_theme’.
Thirdly you need to edit /etc/default/grub and add the line ‘GRUB_THEME=/boot/grub/themes/Space/theme.txt’. The path will be case-sensitive as well as the file name.
Finally you need to open a Terminal and run the command ‘sudo update-grub’. Every time you make a change to your theme you need to run this command for the changes to take effect.
NOTE: These four items all require ROOT privileges to make the necessary changes.
This should be a good start to allow you to make GRUB Themes for your system. Happy theme making!
Looking at Figure 1 you can see a basic one that I made which we will go over how to make. From these instructions you can make many variations.
FIGURE 1
Basically, these themes are similar to the basic GRUB menu only with a few differences. We have the same ability for a background image as well as fonts (I will go over the process of adding fonts). We can add a highlighter to the selected item in the menu so it is more than simply highlighted. We can add icons to the specific Operating Systems. We can also add a timed progress bar for the countdown to when the default OS is chosen.
Picking a Theme
Your first task is to pick a theme to use for your GRUB Menu. From the example I showed in Figure 1 you can see that my choice was Space. My background is a Helix Nebula, also call the ‘Eye of God’. I found that using a large resolution image improves the quality of the image. The Helix Nebula is an image that is 4K or 3840x2160 pixels. The image will be scaled down for lower resolution monitors. My laptop supports 1366x768 and the image looks extremely nice. On another system my resolution is 1920x1080 pixels and the image still looks good. If I use a background image, which is 1920x1080, then it comes out not looking too great depending on the picture.
Before you definitely decide on a Theme you need to make sure you can find a proper background image. Be aware of colors and brightness of the picture. Text will need to be placed on the image so you must have a text color that will not blend in too much and not be visible. In most cases a darker background is best.
Fonts
Fonts are not always an easy pick. The font needs to be readable as well as pertinent to the theme.
I look for my fonts at dafont.com. For my Space theme I found a font called ‘space age.ttf’.
Once you have found a font you need to convert it to be used by the GRUB menu. GRUB has a utility called ‘gru-mkfont’. The syntax is as follows:
sudo grub-mkfont --verbose --range=0x20-0x7E --size=## --output=filename.pf2 filename.ttf
Let’s look over these parameters to make them more clear.
--verbose – displays more information which is needed
--range – specifies the hexadecimal range of characters to place into the converted font file. The above range will copy all letters, numbers and punctuation keys on the keyboard
--size - the size of font to be output. I recommend using the size value in the output filename
--output – the output filename
filename.ttf – the input file containing the font to be converted
For the ‘Space Age.ttf’ file the command would be:
sudo grub-mkfont --verbose --range=0x20-0x7E --size=36 --output=SpaceAge-36.pf2 "space age.ttf"
As you can see I included the size value in the output filename. After running the command the verbose output is shown in Figure 2.
FIGURE 2
The name used to reference the font is shown as the ‘Font Name’ in the output. In this case it would be ‘Space Age Regular 36’.
NOTE: If the fonts do not stand out enough then you can also use the parameter ‘--bold’ to make the font bold. You can also make an output for regular and bold and use them both. One could be used as the regular font for the items while the other is used for the selected or highlighted item.
From the output shown in Figure 2 you can also see that the max height is 27. We specified a size of 36 but the font is actually a little short of the actual 36. Keep the font size in mind for later.
Another font you need is one for the Terminal. When an item has been selected and the Terminal appears it will use this font, if anything is displayed. The default font usually used is ‘Gnu Unifont Mono Regular 16’. I will add the sample theme we are creating at the end of the article and this font is included with the file being ‘mono.pf2’.
NOTE: I tend to make a ‘pf2’ font for the sizes of 10, 12, 14, 24 and 36 in case you need to vary the font size. Each font file can take up from 2-10 KB depending on the font size.
Images
We already discussed the background image but there are two more we need to cover. One is an individual image while the other is a set of images.
The individual image is an image used to place over or next to the selected item. As you change your selected boot item, up or down, the highlighted item is changed. In my Space theme the image I use is a star-burst. I found an image and changed the black background to transparent using GIMP. You can see it in Figure 1 on the left side of the fifth line between Ubuntu and Kali.
The set of images used are Linux OS icons with a transparent background. These icons are not needed, but are added to the left of the menu item. You can see in Figure 1 the icons for the Operating Systems shown for Windows, Fedora, Ubuntu and Kali.
NOTE: I did scroll down to get to these so the OS icons would be shown better. There is no scroll bar but it can be added. I left it out since it looks awkward in the Space theme.
Putting it All Together
Now we need to make this all work together and be a Theme.
To start create a directory and place the background image (named ‘Background.png’). The filename doesn’t matter but the file format does.
NOTE: See the article ‘Grub Configuration’ on PNG file formatting for GRUB.
Covert your fonts and place the ‘pf2’ file in the Theme folder you created.
Create a highlight image file like my star-burst and place it in the folder. Name it ‘selected_c.png’. Again, the filename doesn’t matter but it will be easier when using the ‘theme.txt’ file as follows:
# Space grub theme
desktop-image: "Background.png"
title-text: ""
terminal-box: "terminal_box_*.png"
terminal-font: "Gnu Unifont Mono Regular 16"
+ boot_menu {
left = 5%
width = 90%
top = 25%
height = 50%
item_font = "Space Age Bold 36"
item_color = "#bbbbbb"
item_height = 32
item_icon_space = 8
item_spacing = 2
selected_item_font = "Space Age 36"
selected_item_color= "#eeeeee"
selected_item_pixmap_style = "select_*.png"
icon_height = 32
icon_width = 32
scrollbar = false
scrollbar_width = 20
scrollbar_thumb = "slider_*.png"
}
+ progress_bar {
id = "__timeout__"
left = 5%
top = 85%
height = 20
width = 80%
font = "Space Age Bold 14"
text_color = "#000"
fg_color = "#888888"
bg_color = "#fff"
border_color = "#fff"
text = "@TIMEOUT_NOTIFICATION_LONG@"
}
Theme.txt File
The ‘theme.txt’ is a very vital part of bringing everything together. Copy the above and save it as ‘theme.txt’ in the folder you created.
NOTE: I will include the compressed folder named ‘Space’ at the end of the article. You can download it or copy the text and change it as you need.
Let’s look at the first five lines:
# Space grub theme
desktop-image: "Background.png"
title-text: ""
terminal-box: "terminal_box_*.png"
terminal-font: "Gnu Unifont Mono Regular 16"
The first line is a comment since it starts with a ‘#’. The line is simply my comment of the theme name.
The second line specifies the image for the background. Here you can specify whatever filename you choose. It is best to use a PNG file though. Remember that all filenames are case-sensitive.
The ‘title-text:’ lets you specify a title to be placed on the top of the screen. I left this one blank since I was not going to use one. If you do use one you can use ‘title-font:’ to specify a font (which includes size) as well as ‘title-color:’ for its color.
NOTE: The color is specified as Red, Green, Blue (RGB) in hexadecial (#rrggbb) or in decimal (rrr, ggg, bbb). So red is ‘#ff0000’ or ‘255, 0, 0’. Purple would be ‘#ff00ff’ or ‘255, 000, 255’.
The last two lines go together ‘terminal-box:’ and ‘terminal-font:’. The Terminal box is made up of the files which start with ‘terminal_box_’ and are nine PNG images which are placed into a box shape to fill the screen. The boxes are stretched out if they do not fit exactly. These boxes are mainly black. The font used for the Terminal is the ‘Gnu Unifont Mono Regular 16’. If you download the file then the filename is ‘mono.pf2’.
NOTE: If you have a pf2 file which you do not know the name or font size to specify you can open the file with Libre Office Writer. The name you use to reference the font is easily read in the first line surrounded by gibberish. Do not change the file only use the program to read the reference name.
The next line of ‘theme.txt’ is the line ‘+ boot_menu {‘. It starts with a ‘+’ to specify that it is an element. Everything enclosed in this section by the brackets ‘{}’ will give information on boot menu itself. The items we are looking at are:
left = 5%
width = 90%
top = 25%
height = 50%
item_font = "Space Age Bold 36"
item_color = "#bbbbbb"
item_height = 32
item_icon_space = 8
item_spacing = 2
selected_item_font = "Space Age 36"
selected_item_color= "#eeeeee"
selected_item_pixmap_style = "select_*.png"
icon_height = 32
icon_width = 32
scrollbar = false
scrollbar_width = 20
scrollbar_thumb = "slider_*.png"
The first four lines specify the area that the GRUB menu will use. The starting point is the top left corner of the screen. The menu starts over 5% of the screen then the area is 90% of the screen. This means it starts 5% to the right of the corner and leaves the last 5% unused as well. The top starts from 25% down and has 50% of the screen after that.
The font is ‘Space Age Bold’ at a size of 36 pixels. The color is a light gray.
The height allowed for the font is 32 pixels even if the font does not use it. The ‘item_spacing’ is set at 2 pixels between the bottom of the font to the top of the lower font.
The ‘item_icon_space’ is the space between the icon and the text. It is measured in pixels.
The ‘selected_item’ options sets the visual parts of the highlighted item which is changed by using the arrow keys. The ‘selected_item_font’ can be bigger so the selection seems to grow. I left it the same size and only changed the color. The ‘selected_item_color’ specifies the color of the selected item. I made it a brighter gray (nearly true white) to literally highlight the item.
The ‘selected_item_pixmap’ is the image used to designate the highlighted item. In my case I used the star-burst. The star-burst is to the far left but it can be anywhere in the row. I used a PNG file with a size of 3840x255. The 3840 pixel width allows the image to cover the whole screen. If you use a small width it will be stretched. By specifying a wider width it will not stretch the image and distort it. A height of 255 pixels is the height of the item. Be sure to make the background transparent or it will show up as well. Make sure to name them what matches the filename for the option, in this case ‘selected_c.png’.
The icon height and width specify the icon being displayed to the left of the item based on the OS. The images in the ‘icons’ folder are all 32x32 and have transparent backgrounds. You can make your own and exchange them. If you do not want to use them then simply delete the ‘icons’ folder from the directory.
The scrollbar information makes up the last three items of the boot element. The ‘scrollbar’ option is set to ‘false’ so no scrollbar is displayed. If you want a scrollbar you can change it to ‘true’. The ‘scrollbar_width’ designates the pixel width. In this case the width is set at 20 pixels if it were displayed. The image used for the scrollbar is specified by the option ‘scrollbar_thumb’. You can edit the three scrollbar images ‘slider_n.png’, ‘slider_c.png’ and ‘slider_s.png’. The designation is North (top), Center (middle) and South (bottom). The three are placed together to create a single scrollbar.
At this point, this is all you need to create the menu. The last item which can be implemented is a Progress Bar.
Progress Bar
For some users the Progress bar can be very important. This is a progress bar which shows the amount of time remaining before the default item is launched.
You can see the progress bar at the bottom of the image in Figure 3. You should also note that the star-burst is in the center of the Ubuntu icon.
FIGURE 3
The last element contains the information to set up the progress bar:
+ progress_bar {
id = "__timeout__"
left = 5%
top = 85%
height = 20
width = 80%
font = "Space Age Bold 14"
text_color = "#000000"
fg_color = "#888888"
bg_color = "#ffffff"
border_color = "#ffffff"
text = "@TIMEOUT_NOTIFICATION_LONG@"
}
To display the elapsed time the option for ‘id’ must be set to “__timeout__” or it won’t work.
The left, top, height and width options are used to place the progress bar on the screen. Here the height is designated as 20 pixels.
The text in the progress bar is displayed in the specified font ‘Space Age Bold 14’.
NOTE: Be sure to test the sizes to make sure that everything remains legible, nothing overlaps or goes off the screen.
The text color is black (fg_color) on a background of medium gray (bg_color) which matches the border color.
The text displayed in the progress bar is signified by the ‘text’ option. The valid options are:
@TIMEOUT_NOTIFICATION_LONG@ - "The highlighted entry will be executed automatically in Xs."
@TIMEOUT_NOTIFICATION_MIDDLE@ - “Xs remaing.”
@TIMEOUT_NOTIFICATION_SHORT@ - “Xs”
You can change the value as you need for your personal preference.
Making it Work
Now that you have everything in your folder which is needed for GRUB to make your theme you can put it all in place.
There are four things to do to make your theme work.
First you need to copy your folder to ‘/boot/grub/Themes/’. In my example I used the folder named ‘Space’ for my space theme.
Secondly you need to go to /etc/grub.d/ and remove the executable permission from ‘05_debian_theme’.
Thirdly you need to edit /etc/default/grub and add the line ‘GRUB_THEME=/boot/grub/themes/Space/theme.txt’. The path will be case-sensitive as well as the file name.
Finally you need to open a Terminal and run the command ‘sudo update-grub’. Every time you make a change to your theme you need to run this command for the changes to take effect.
NOTE: These four items all require ROOT privileges to make the necessary changes.
This should be a good start to allow you to make GRUB Themes for your system. Happy theme making!
Attachments
Last edited:



